In this article, we will learn how can we use the flutter native splash package in our flutter project. By using this package we can customize our flutter app native splash screen. We can add the logo of the app, and set the background color of the native splash screen, set the dark theme logo, and background color on the native splash screen.
Let’s start the work:
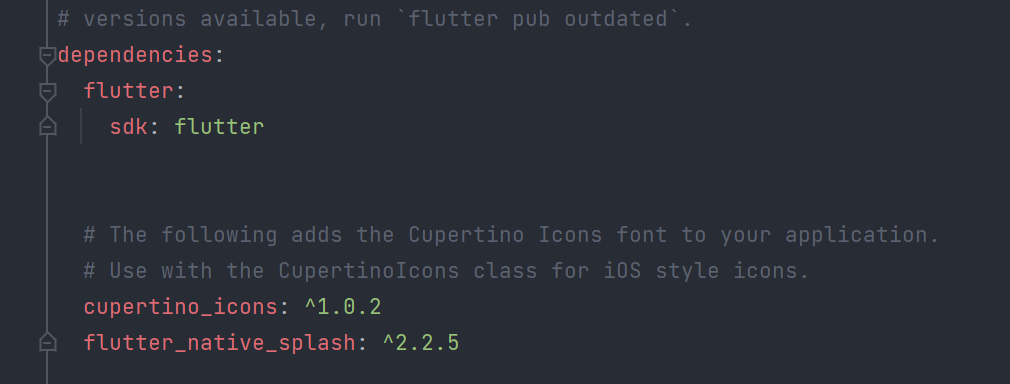
first, go to the pub.dev, Search the package flutter_native_splash and then install it into your flutter project under the pubspec.yaml file and under the dependencies set this. Like

You can read the complete setting of the splash screen by using this package.
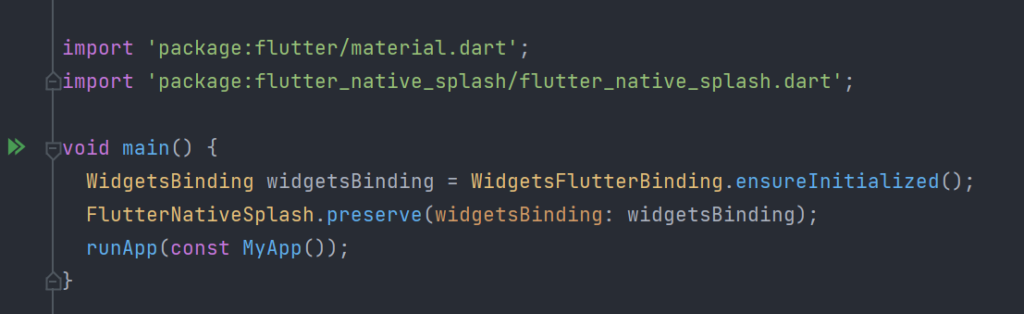
Then go to the dev_dependencies and declare it and also you need to do some steps in the main. dart file. In the main. dart file under the main function we initialize this package, this means flutter native splash in implemented in the project. But now we need to configure it.

If you run the application with without configure you will see only the white screen after run ther flutter project.
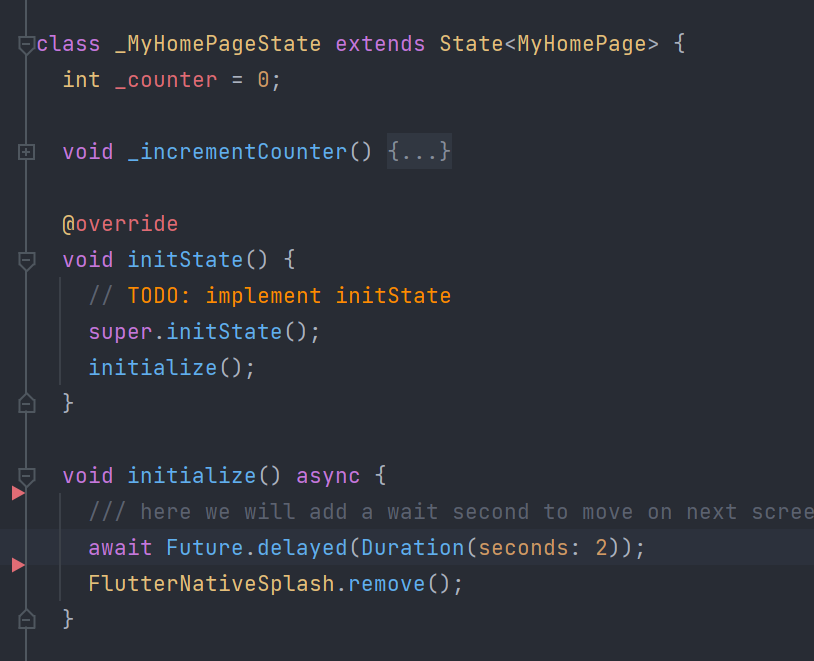
Without configuring the splash screen you run the application and now you see only the white screen, to fix this you need to initialize the init function and inside it, you need to remove the flutter native splash screen, or you can add a little delay to remove this flutter native splash screen.
So how you can do this? let me show you

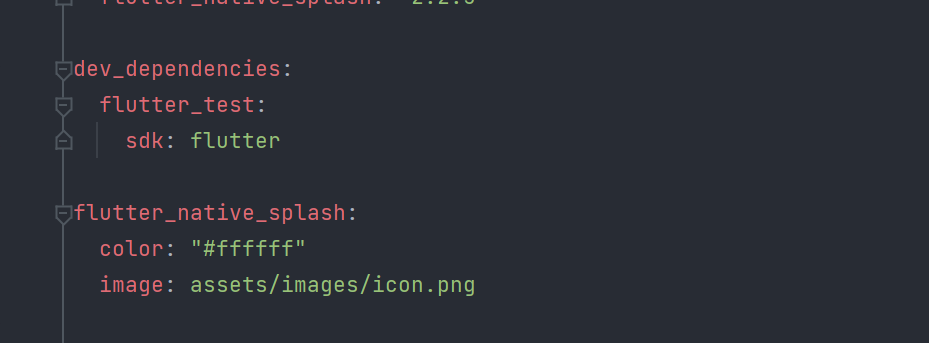
So, now we see how can we configure the splash screen background color and as well as how can we add a logo of our application on the splash screen. For this, you need to go inside pubspec. YAML file and under the dev_depencies you need to initialize this package and its attributes.
There are many attributes of it, but we will use only those that we require or according to our requirements.

These are the attributes of the flutter native splash package, when we initialize it under the dev_dependencies, I am using only two attributes color and image, you can use the other ones as well according to your requirements.

After adding your settings, run the following command in the terminal:
flutter pub run flutter_native_splash:create
After running this command in the terminal when you will run your project then you will see an output like this:


So, in this way, we can use the flutter native splash package inside the flutter project and we can customize the things to our requirements.
Read Articles:
How to make a flutter counter app with the provider?
How to make Flutter Counter App with GetX
How to make Flutter Counter App with setState





1 Response
[…] How to use the flutter native splash package […]