In this article, we will see how can we use or implement the Flutter Zoom Drawer package in our flutter projects. You will also see how can you change the different views of drawers by using this package, also will check drawer is open or close, how to change the color of the menu screen, how to implement zoom drawer functionality, and the angle of the screen, and more…
So, Let’s start the work
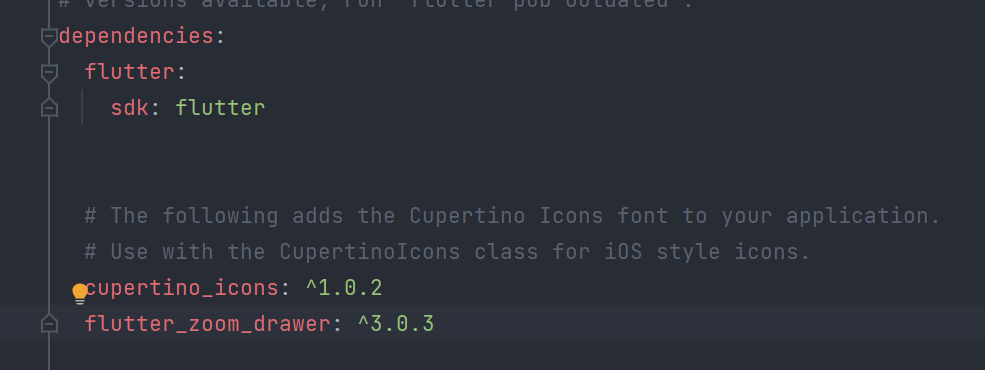
So, to implement this package into your flutter project. First, go to the pub.dev and search the package flutter zoom drawer. Then go to in installing tab, copy that line and put it into the pubspec.yaml file under the dependencies section.
Like this:

After add this line you need to click on pub get, otherwise you need to run the flutter pub get command in the terminal.
flutter pub get
after run the command, go inside the lib folder and make three screens, one for drawer where we will call both main screen and as well as menu screen.
drawer_screen.dart
main_screen.dart
menu_screen.dart
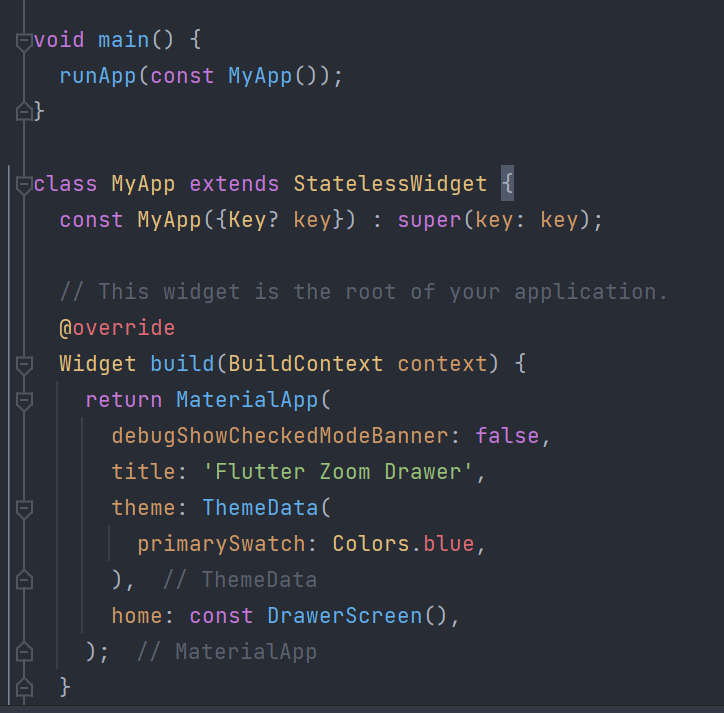
From main.dart in home we will call the drawer_screen.dart. main.dart file will be like this:

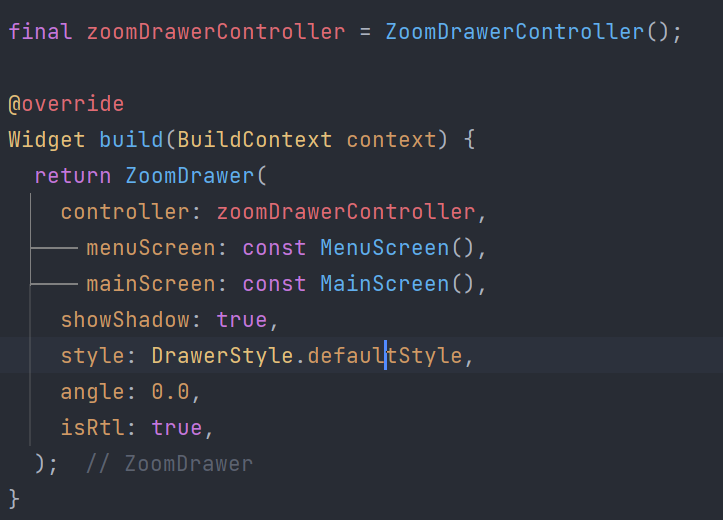
In drawer_screen.dar first, we will initialize the ZoomDrawerController inside a final variable.
final zoomDrawerController = ZoomDrawerController();
Inside the DrawerScreen screen, we will return the ZoomDrawer and will initialize its attributes. There are many attributes, but the two are required menuscreen and mainscreen, we will provide the both screens widget to these attributes:
Like this:

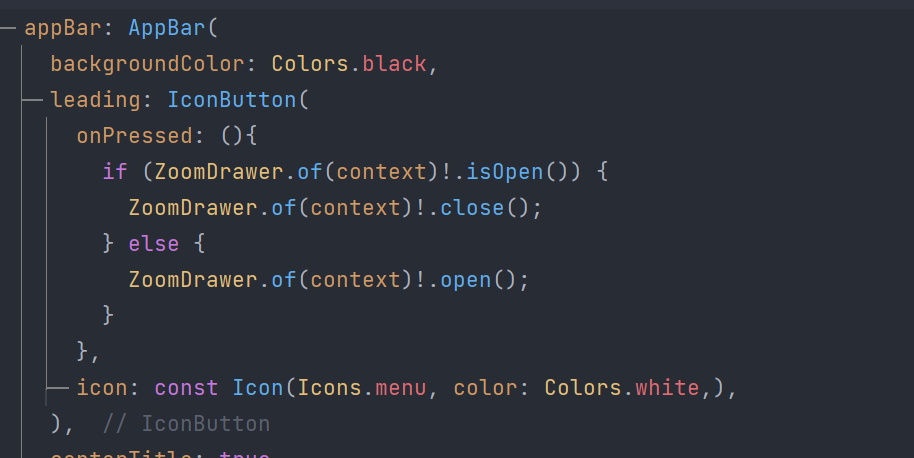
Then, under the main_screen.dart we will make an app bar and inside this, we will generate a menu icon by using the leading property of the app bar.
We will wrap this menu icon inside the IconButton widget, icon button widget has an on-pressed property, which we will use, and inside we will check if the zoom drawer is open then we use will click on it, then close it. If the zoom drawer is closed and uses click on the menu button then open it.
Like this:

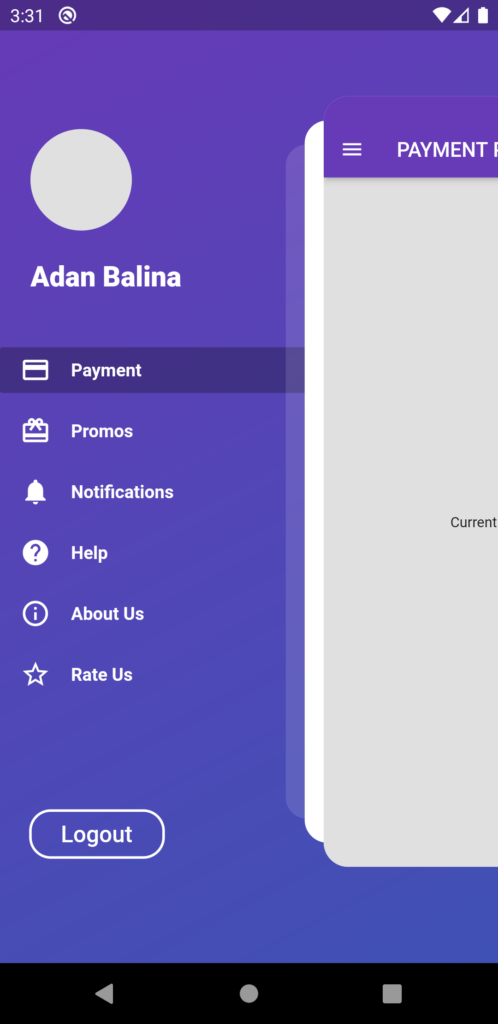
After the set, runs the application and output should be :

Source Code GitHub: flutter99/flutter_zoom_drawer
So in this article, we learn that how can we use the flutter zoom drawer package inside our flutter package.
If you have any questions you can write here, or can check my youtube video, you can understand all the steps clearly. Thanks
Related Articles:
How to use the flutter native splash package
How to make a flutter counter app with the provider?
How to make Flutter Counter App with GetX
How to change app name in Flutter – The Perfect way in 2022





2 Responses
[…] How to use the Flutter Zoom Drawer Package […]
[…] How to use the Flutter Zoom Drawer Package […]