In this article, we will learn how can we use the PinPut Flutter package. PIN input (PinPut) field widget for Flutter with paste from clipboard functionality. To use this package first, we will make a verification code screen, then in this screen will implement the pinput widget and its properties according to design requirements.
Let’s start the work:
Contents
- Overview
- Installation
- Example PinPut Flutter
- Conclusion
Overview
The pin has 6 states default focused, submitted, following, disabled, error, you can customize each state by specifying the theme parameter. Pin smoothly animates from one state to another automatically. We can use this package for Pin code input (OTP) text field, iOS SMS autofill, Android SMS autofill One Time Code, Password, Passcode, Captcha, Security, Coupon, Wowcher, 2FA, Two-step verification.
Installation
To install go to the pub.dev, check the latest version and install it: You can install it in two ways:
1) Run this command:
With Flutter:

2) This will add a line like this to your package’s pubspec.yaml (and run an implicit flutter pub get):

3) Now in your Dart code, you can use:

Example PinPut Flutter
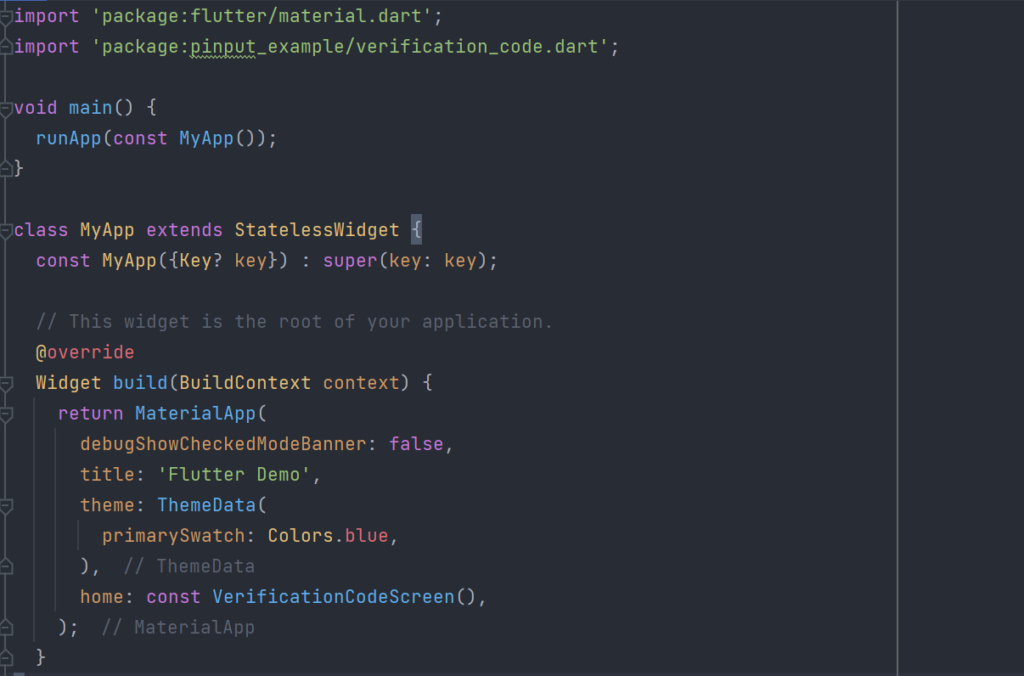
First, make a dart file verification_code.dart inside the lib folder, then call this screen inside the home property of MyApp Class.
main.dart file should be look like this:

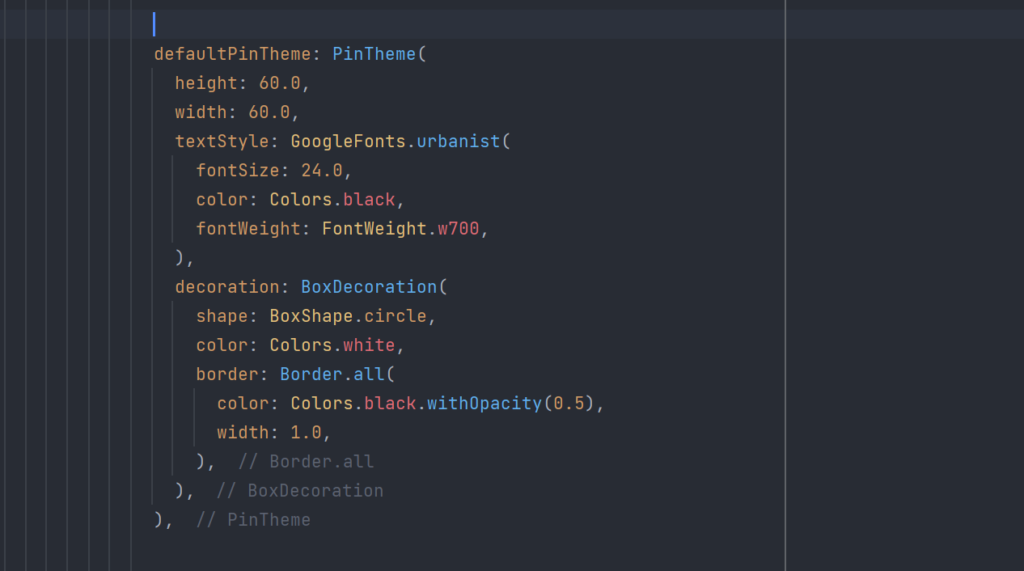
Now go to the verification_code.dart file and make the design of the screen according to the required design.
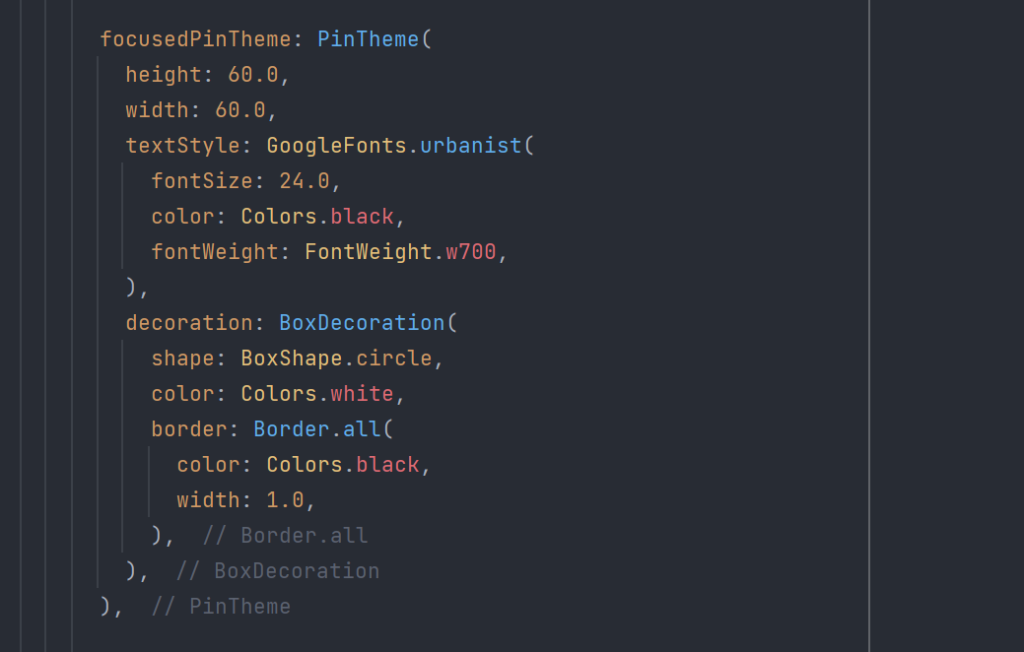
For PinPut I use the code, we can make the design for the default field as well as the focused theme:


verification_code.dart Code:
pinput_examplee/verification_code.dart
Conclusion
So, In this article, we learn that how can we use the PinPut package in our flutter projects, How can we customize the pinput default, focused theme and how can we change the text style inside the pinput fields.
Complete Source Code Link: flutter99/pinput_examplee
If u like this article, please share with friends and support us. Thanks
Related Articles:
Scaffold – Widget of the day #01 | Flutter Beginner
How to use the Flutter Zoom Drawer Package
How to use the flutter native splash package
How to make a flutter counter app with the provider?





2 Responses
[…] How to use PinPut Flutter Package in Flutter 2022 […]
[…] How to use PinPut Flutter Package in Flutter 2022 […]