In this article, we will see Lottie animation flutter example. Now a day, every app has animations according to the scenario, like an animation for onboarding screens, login screen, signup screen, or another little animated icon we use in our flutter projects. There are many websites that provide us with free animations, SVG animated icons, illustrations, and other things. To implement a demo of Lottie Animation we will use the lottie package in the flutter project.
https://pub.dev/packages/lottie
What is Lottie Animation
A Lottie is a JSON-based animation file format that enables designers to ship animations on any platform as easily as shipping static assets.
Generally, all beginners have a similar inquiry; that is why we use Lottie Animation when flutter gives many animation widgets that are more simple to use than the Lottie animation movement.
Lottie is a widget that gives cool animation which makes the application more appealing; Lottie libraries and modules are accessible with the expectation of complimentary Web, iOS, Android, Flutter, React Native, Xamarin, Native Script, Windows, Vue, Angular, QT, Skia, Framer X, Sketch for free.

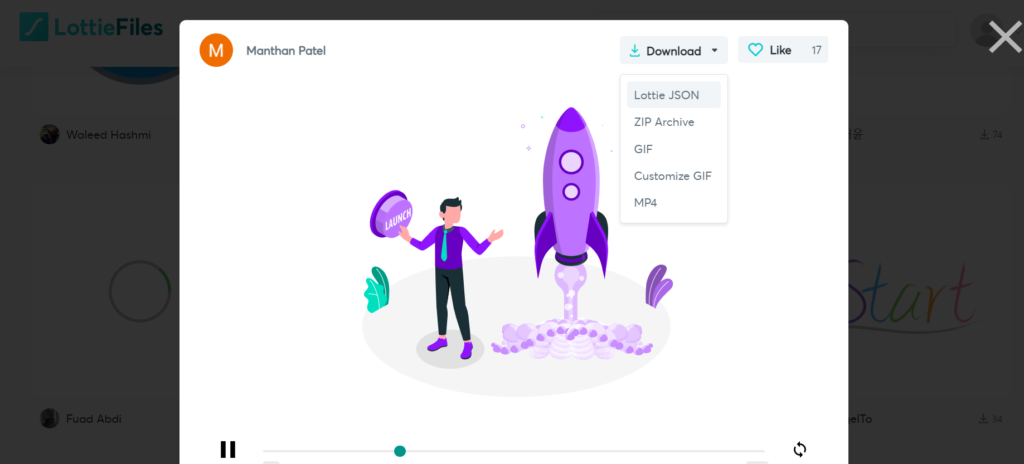
Note: You will download the Lottie Animation file in only son format

Then paste into assets folder of your flutter project

Lottie Animation package – Properties
There are some properties of Lottie animation package:
- Reserve: This property is used to reverse the motion in the animation.
- Repeat: This property is used to keep repeating the animation. You will use false, then repeat animation will be stopped.
- Animate: This property is used to animate the motion in the animation.
Implementation
Step 1: Add the dependencies
Add dependencies to pubspec — yaml file.
dependencies:
lottie: ^1.2.1Step 2: Import
import 'package:lottie/lottie.dart';Step 3: Add Assets
Add assets to pubspec — yaml file.
assets:
- assets/Step 4: Run flutter packages get in the root directory of your app.
Step 5: Enable AndroidX
Add this to your gradle.properties file:
org.gradle.jvmargs=-Xmx1536M
android.enableR8=true
android.useAndroidX=true
android.enableJetifier=trueImplement Code in Dart File
You need to implement it in your code respectively:
Create a new dart file called
lottie_screen.dartinside thelibfolder.
In Lottie files, you will add lottie json file in two types:
Asset
Network
Lottie.asset(
'assets/lottie_file.json',
repeat: false,
reverse: false,
animate: false,
),
Lottie.network(
'https://assets5.lottiefiles.com/packages/lf20_mplxocmr.json',
repeat: false,
reverse: false,
animate: false,
),Complete Code
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:lottie/lottie.dart';
class LottieScreen extends StatefulWidget {
@override
_LottieScreenState createState() => _LottieScreenState();
}
class _LottieScreenState extends State<LottieScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Lottie Animation Flutter Example"),
automaticallyImplyLeading: false,
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Lottie.asset(
'assets/lottie_file.json',
repeat: true,
reverse: true,
animate: true,
),
Lottie.network(
'https://assets5.lottiefiles.com/packages/lf20_mplxocmr.json',
repeat: true,
reverse: true,
animate: true,
),
],
),
),
);
}
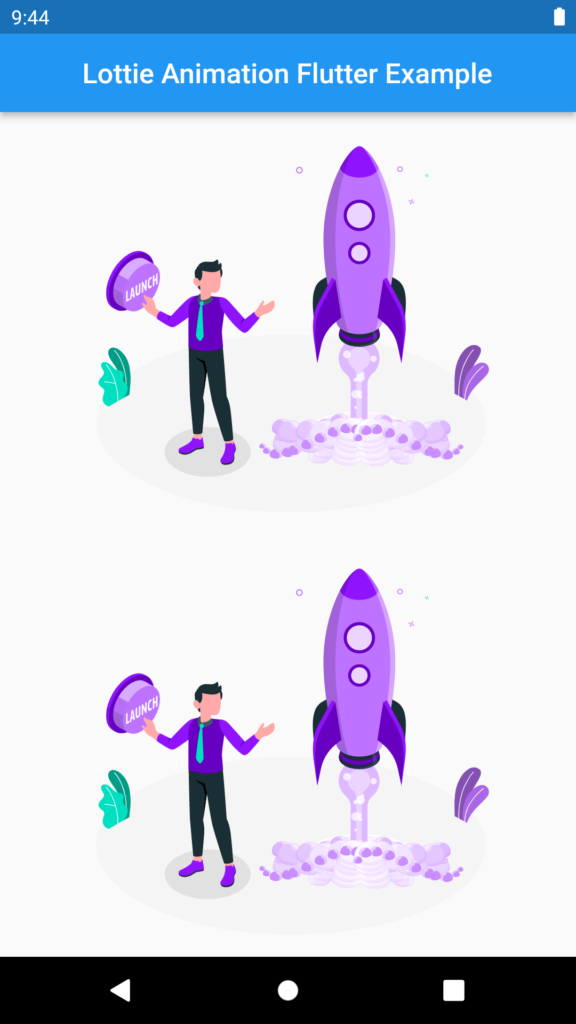
}Output

Read this also: Flutter – How to call SetState in alert dialog
Conclusion
In the article, I have explained the basic architecture of the Lottie Animation flutter example; you can modify this code according to your choice. This was a small introduction to Lottie Animation from my side and it’s working using Flutter.
I hope this blog will provide you with sufficient information on Trying up Lottie Animation in your flutter projects. This is a demo program to use Lottie animation in a flutter and show how Lottie animation will work in your flutter applications, So please try it.
❤ ❤ Thanks for reading my article ❤❤


Nice explain. Thanks